
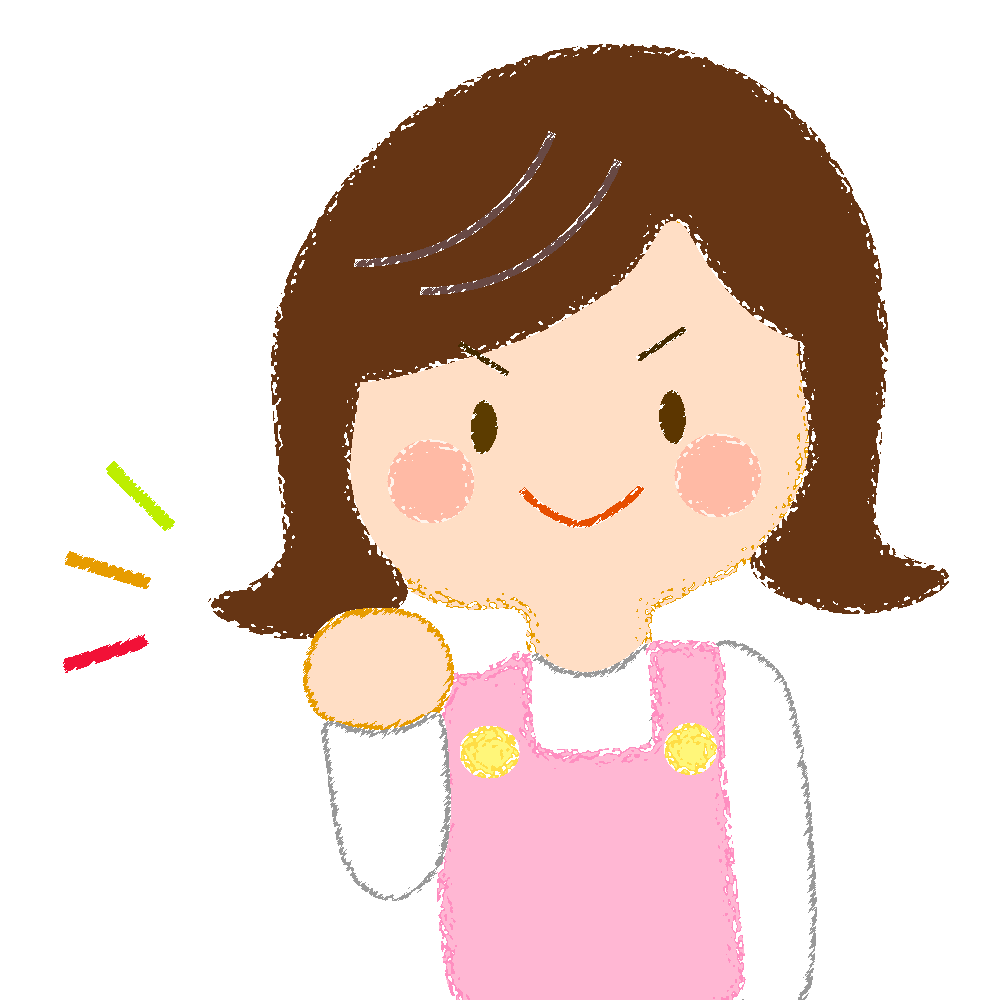
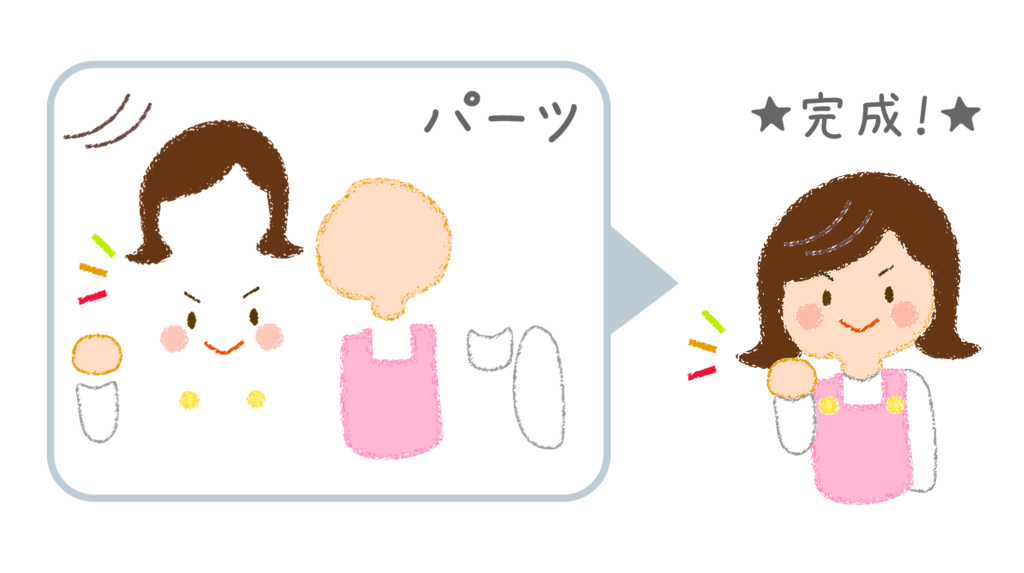
今回はこのキャラクターを作る過程を通して、イラレの基本的な使い方を説明します。
ペンタブなどを使えばもっと簡単に出来る方法もありますが、ここでは現在のオーエスで出来るやり方を紹介します。
目次
1.描いたキャラクターの線画を撮影

まずは紙にデータ化したいキャラクターを描いていきます。
初めから複雑なものだと難しいので、慣れないうちはパーツや途切れ目の少ないシンプルなキャラクターの方がやりやすいです。
撮った写真はChatworkなどを通じてパソコンに保存します。
✔真正面から撮る
斜めから撮ると絵が歪んでしまい、サイズ感やバランスがおかしくなってしまいます。
✔線は鮮明に書いておく
デッサンのように線を重ねて描いていたりすると、後でどの線をデータ化すればいいのか分からなくなることがあります。また、イラレ上で下書き無しで描くのは難しいので、下書きの時点で形をしっかり決めておきましょう。
2.線画を読み込む

①イラレ立ち上げ
➁左側の「新規作成」(無い場合は左上の「ファイル」→「新規」)
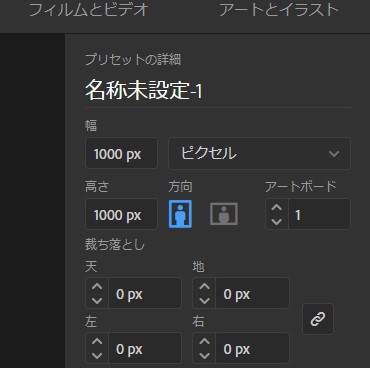
③希望サイズを設定(今回は1000px ×1000pxだが、依頼された場合は依頼主の指示の通りに打ち込む)

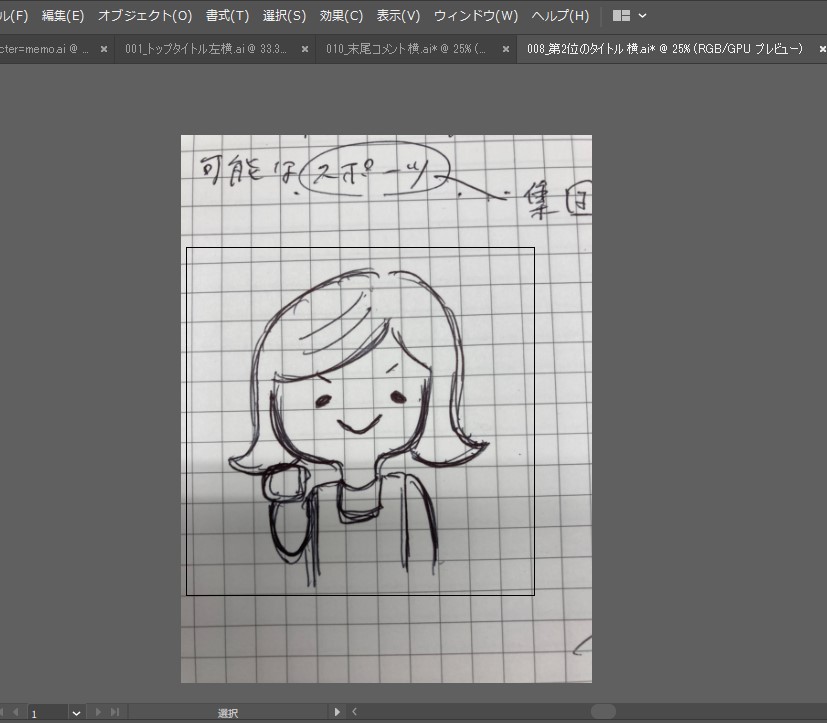
④左上「ファイル」→「配置」で取り込んだ写真を読み込み
⑤設定したサイズの枠に合うように写真を配置

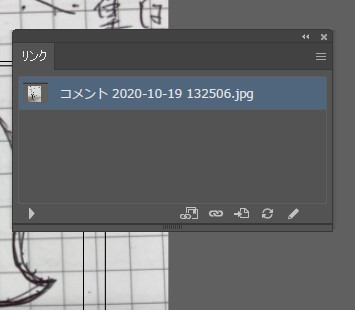
⑥上部にある「ウィンドウ」→「リンク」→ 右上の「≡」→ 「画像を埋め込み」( 写真にカーソルを合わせた時に、☒ではなく□になっていればOK )
※画像を埋め込まないと、写真の元データが無い他PCで写真が表示出来なくなってしまいます
3.illustratorの基礎知識
読み込んだ写真がそのままデータになるわけではありません。「ペンツール」という機能を使って読み込んだ下書きをなぞっていきます。ここは知っている人は読み飛ばして大丈夫です!

【基礎知識①ペンツール】
ツールは画面右端にあります。(無い場合は「ウィンドウ」→「ツールバー」→「基本」で出てきます)
その中のこの2つがペンツール。上は直線の時に使いやすく、下は曲線の時に使います。

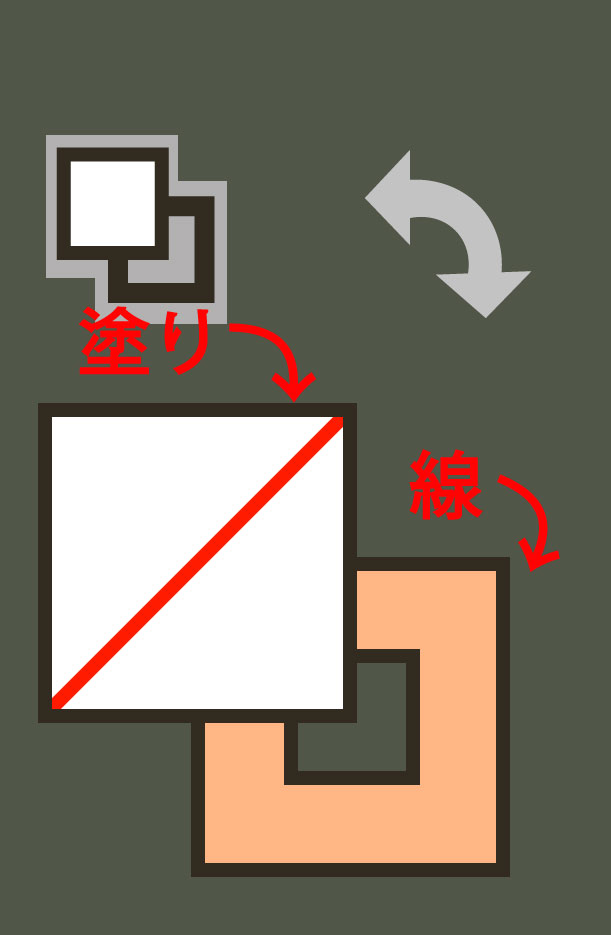
【基礎知識➁塗りの色/線の色】
ペンツールを選択した後、ツールバーにある左の画像のようなところで色を変えることができます。
ペンツールで囲った中の色が「塗り」、ペンツールで引いた線が「線」になります。
色はそれぞれこの四角形をダブルクリックで変えることが出来ます。色を“なし”にしたい時はすぐ下にある 〼 を押します。
※左の画像は「線は肌色 / 塗りはなし」の状態です。

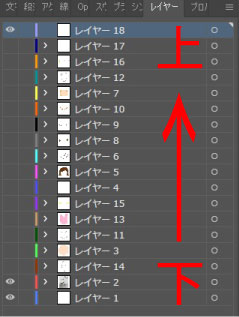
【基礎知識③レイヤー】
イラストは「レイヤー」という透明なフィルムの層によって成り立っています。
パーツごとに分けておくと、変形・移動やある部分だけ加工が出来て便利です。
手前にあるものは上のレイヤーに、奥にあるものは下のレイヤーに配置します。

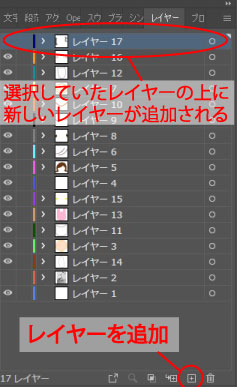
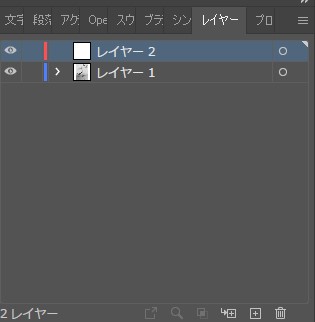
【基礎知識④レイヤーの追加/入れ替え】
レイヤーを追加するには、右端のレイヤーパネルの下にある+ボタンをクリックします。(レイヤーパネルが表示されていないときは「ウィンドウ」→「レイヤー」で表示されます)
新しいレイヤーは直近で選択していた(編集していた)レイヤーの1つ上に追加されます。毎回1番上に追加されるわけではないので注意です。
レイヤーを入れ替えたいときは、移動したいレイヤーをクリックしたまま入れたい箇所まで持っていきます。
4.線画をパーツごとにデータ化する

まず【基礎知識④】の方法でレイヤーを追加します。
レイヤーを分けないと下書きの上に直接データを乗せてしまうことになり、後で下書きだけを消すことが出来なくなってしまいます。

このキャラクターは基本曲線なので、【基礎知識①】で紹介した「曲線ツール」を使って作成していきます。
【基礎知識➁】の方法で、塗りを“なし”、線を好きな色(そのパーツの線の色にしたい色)に設定します。ここでは最初に顔のパーツを作っていくので、線は少し濃い肌色にします。
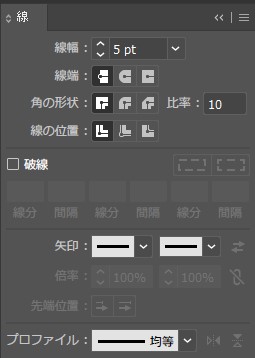
「ウィンドウ」→「線」で線パネルが開くか右端に表示されます。「線幅」で好きな線の太さに変更します。
※線の太さや色の変更は後からでも可能です。

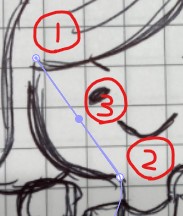
顔のパーツを作っていくにあたって、まず曲線のはじまり(①)と曲線の終わり(➁)をクリックします。
①と➁の間(曲線の頂点の延長線上)をクリックし、押したまま曲線の頂点まで引っ張ります。
これを曲線のはじまりと繋がるまで繰り返します。(下の動画参照)
※顔の上部は後で髪の形が変更してもいいように丸く繋げておきました。上から髪の毛のレイヤーを重ねるのでこの部分が見えることはありません。
5.色を塗る

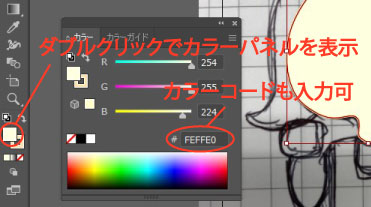
レイヤーを選択し、「塗り」をダブルクリックするとカラーピッカー又はカラーパネルが開きます。
カラーパレットで好きな色をクリックするか、カラーコードを入力すると線の中の色を塗ることが出来ます。
線の色を変えたい、“なし”にしたい場合は「塗り」の斜め下にある「線」をダブルクリックしてカラーパネルから変えることが出来ます。
6.他のパーツも同様に作る

パーツごとにレイヤーを追加して、上記4~5の方法で作っていきます。

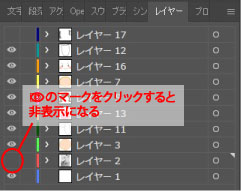
最後に、取り込んだ写真のレイヤーの左にある目のマークをクリックして下書きを非表示にするとキャラクターのデータ作成は完了です。
7.保存方法
イラレデータ(ai形式)を保存しておかないと後で修正することが出来なくなってしまいます。また、ai形式は重すぎるのでPNGやJPEGなどにしないとウェブに画像をアップロードすることが出来ません。必ずai形式とPNG等の形式に分けて保存します。

【イラレデータの保存】
①イラレの上部「ファイル」→「保存」をクリック ※誰かが作ったテンプレートなど他のファイルから編集した際は「別名で保存」をクリック
➁ファイル名を入力 ※文字化けする可能性があるため半角英数字が好ましい
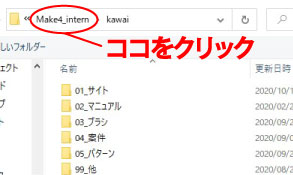
③左端にクイックアクセスで誰かのフォルダが出ているので、適当にクリックし、上部の「Make4_intern 」をクリック (左画像参照)
④保存したい場所を選択し、「保存」をクリック

【PNG/JPEGデータにする】
①イラレの上部「ファイル」→「書き出し」→「Web用に保存」をクリック
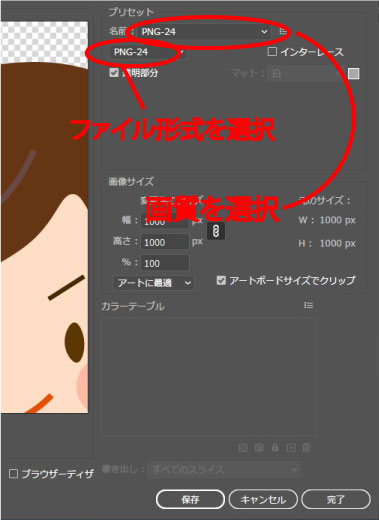
➁ファイル形式と画質を選択
※JPEGは色味を綺麗に出力できますが背景は白くなります。PNGは背景を透過できるので、キャラクター制作の際はPNGの方が良いと思います。
※PNG-8よりPNG-24の方がよりきれいに出力できますが、その分容量は重くなります。
8.おまけ:手書き風に加工してみる

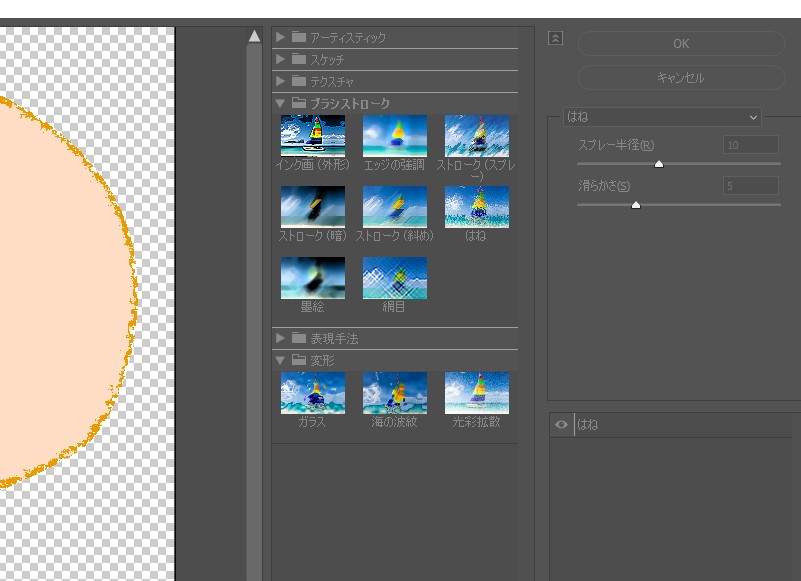
加工したいパーツを選択ツールで選択し、「効果」→「効果ギャラリー」を押すと効果を試すことが出来ます。
プレビューを見ながら好きな効果を選択し、調整して「OK」を押すことで適用されます。
複数のパーツに一気に効果をかけたい場合はキーボードのSHIFTを押しながら複数のパーツを選択した後、同様の手順で効果を適用させることが出来ます。
個人的に手書きっぽくなるのは「ストローク(スプレー)」「はね」「ガラス」らへんかなと思います。
同じ効果でもパーツの大きさや形によって雰囲気が変わったりするので、色々試してみてください。
 KatiMake
KatiMake
