目次
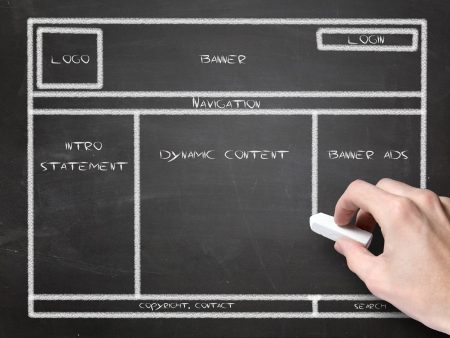
01.ワイヤーフレームとは

ワイヤーフレームとは、webページのレイアウトを定める設計図のことです。
本来であれば、ディレクターが作るものですが、
オーエスでは制作者が作成を行います。
ディレクター⇒デザイナーまたはクライアントに設計図を伝えるものなので、
本来はしっかり作っておかなければならないですが、
ワイヤーフレーム⇒デザイン⇒コーディング
上記流れをデザイナーが一貫して行っているので簡易的にスプレッドシートを使ってワイヤフレームを作成してます。
02.参考例
①創業融資
WF:https://docs.google.com/spreadsheets/d/133Y_cZ1vH71w6PbpEH_JxpoEd-FqVfS6N-vC1k8RHvc/edit?usp=sharing
②QFPay
https://www.jbmall.co.jp/qfpay/
WF:https://docs.google.com/spreadsheets/d/1A3RhhCWwXX-XtS9CWb641D8b8US6-T9B2cyHRNFE36g/edit?usp=sharing
③SOL(フィットネスクラブ)
WF:https://docs.google.com/spreadsheets/d/1g3q5bnxYoAxwF7ZJMyrvda8D-C6YDyrcWYKgpig_IWw/edit?usp=sharing
03.作るうえで意識をすること
①1枚で完結するストーリを作成すること
- 構成.01ファーストビュー
- 構成.02強み
- 構成.03CTA(ユーザーがアクションを起こす部分)
- 構成.04悩み(ユーザーに共感)
- 構成.05解決策(強み)
- 構成.06サービス内容・効果・効能
- 構成.07レビュー(お客様の声)
- 構成.08使い方・利用方法
- 構成.09フォーム
- 構成.10よくある質問・会社概要など
文字が多くならないよう写真やイラストを使いながら、簡潔的に構成を作りましょう。
②実際に訪れるユーザーを想定して作ること
・何を思って検索しているか
・何に悩んでいるのか
・どうなりたいのか
③デザインやコーディングをしやすい枠組み・構成
デザイナーがワイヤーフレームを作成する利点として、実際にデザインやコーディングをしたときを想定して、
Bootstrapの12カラムの記述を意識しながらすると後が楽になります。
④クライアントにもイメージが伝わるように写真を使う

⑤よくある質問やコンテンツごとのテキストはできるだけ作っておく
クライアントのHPの内容や、競合他社の内容を確認して、重要度の高い物から上に記載をする。
 KatiMake
KatiMake


コメントを残す