この記事では、Googleタグマネージャーを使用した電話タップのトリガー設定方法について解説します。
大まかな手順としては以下の通りです。
- HTMLから電話発信のためのテキストリンクを確認する
- Googleタグマネージャーでトリガーの設定
- タグと紐づける
1.HTMLから電話発信のためのテキストリンクを確認する
ランディングページ上の電話番号発信ボタンにオンマウスした状態で右クリックし、「検証」をクリック
※上記はGoogle chromeのブラウザ上で行ってください

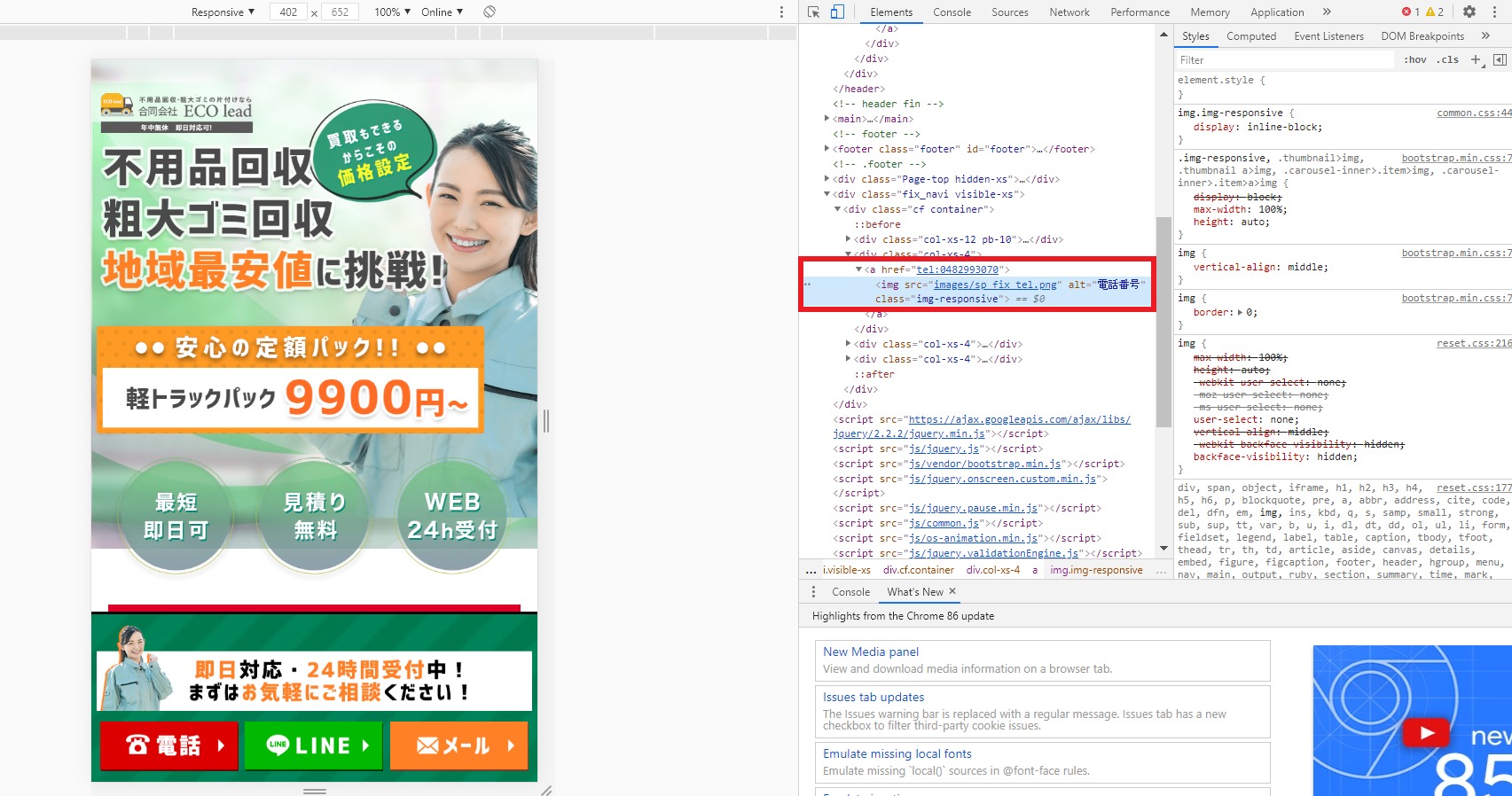
HTMLコードの画面表示になり、オンマウスしていた箇所のHTMLコードが青くマーキングされ、その上に<a href=”tel:04800000000″>と書かれているのが確認できます。
HTMLソースにこのような記述があると、この一文が電話発信のためのリンク形式であることを示しています。Google タグマネージャーではこのaタグを判断基準として、電話発信タグを配信できるようにトリガー設定していきます。

2.Googleタグマネージャーでトリガーの設定
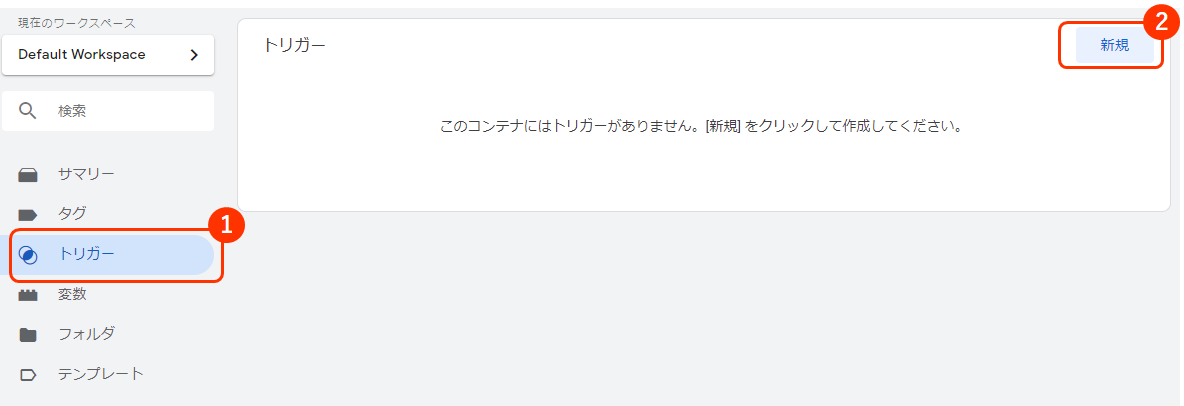
Google タグマネージャーでトリガーを設定する場合、管理画面の下図の箇所から作成します。
左側メニューより「トリガー」を選択し、右上の「新規」選択します。

トリガーの名称を入力し、トリガーの設定を下記内容で設定します。
※以下の設定は後から変更可能です。
- トリガーのタイプ:「リンクのみ」を選択します。
- タグの配信を待つ:チェックを入れます。(デフォルトで2,000ミリ秒と入りますがそのままで大丈夫です。)
- 妥当性をチェック:チェックを入れます。
- これらすべての条件がtrueの場合はトリガーを有効化:左から「Page URL」「含む」「対象のランディングページのURL」と設定します。これによって対象のランディングページ内で計測するという設定になります。
対象のランディングページのURLを設定する際は「https://」「http://」は抜いて設定するようにしてください。 - トリガーの発生場所:「一部のリンククリック」に設定します。
- イベント発生時にこれらすべての条件が true の場合にこのトリガーを配信します:左から「Click URL」「含む」「tel:」と設定します。「Click URL」は「組み込み変数を選択します」を選択後一覧の中から「Click URL」を選びましょう。
「Click URL」の条件にさきほどHTMLソースで確認したaタグの「tel:」と設定しましょう。

最後に「保存」をし、これでトリガーの設定ができたので次はタグをGoogle タグマネージャに紐づけましょう。
3.タグと紐づける
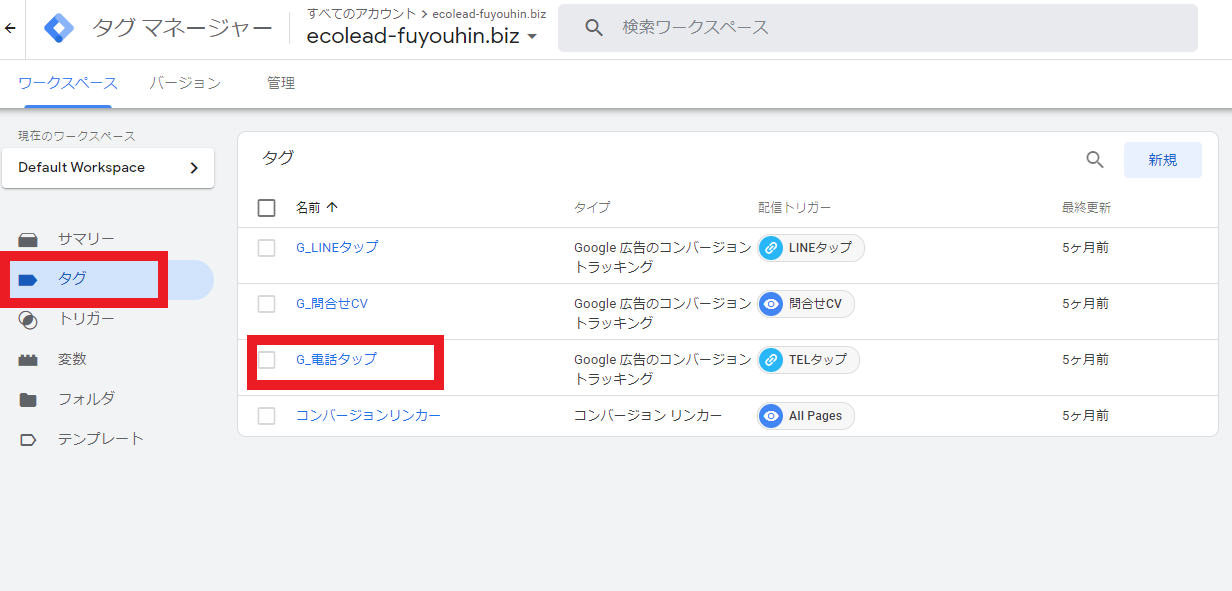
左側のメニューから「タグ」を選択し、事前に作成していた電話タップタグを選択します。
※タグの設定についてはこちらから

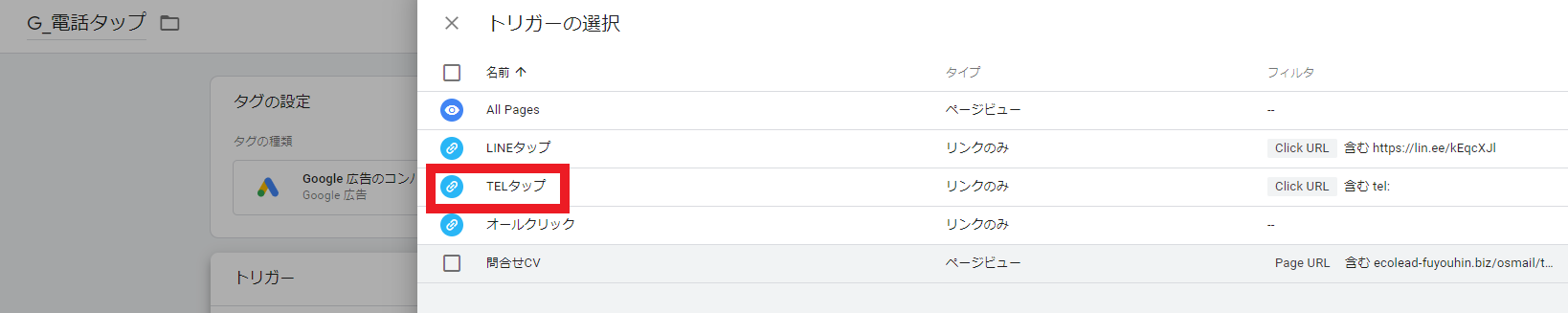
「トリガー」を選択し、さきほど作成した「電話タップ」トリガーを選択し保存をして完了です。

 KatiMake
KatiMake