目次
01.オーエス太郎のGoogleアカウントにログイン
メールアドレス:ospremiumad@gmail.com
パスワード:gos2019@ad0601
(都度変わるかもしれません)
02.グーグルタグマネージャーにログインしアカウントの発行・タグ発行を行う

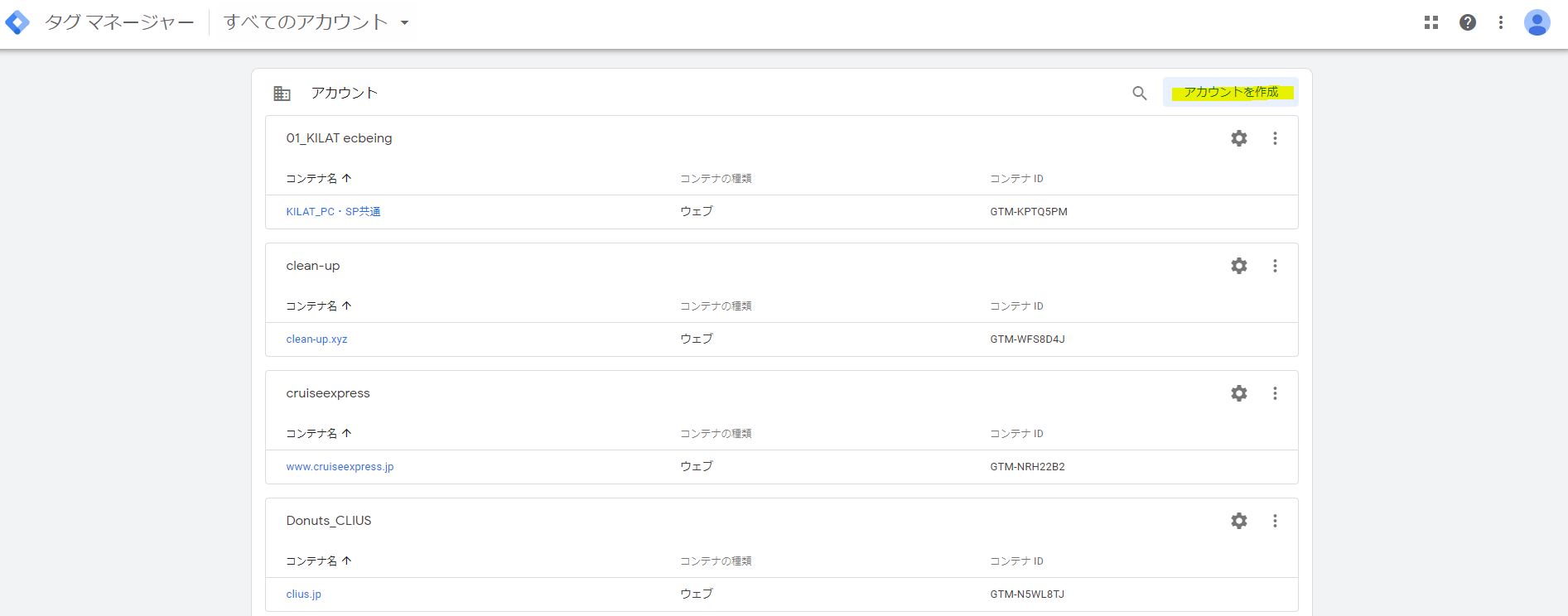
アカウントを作成を選択
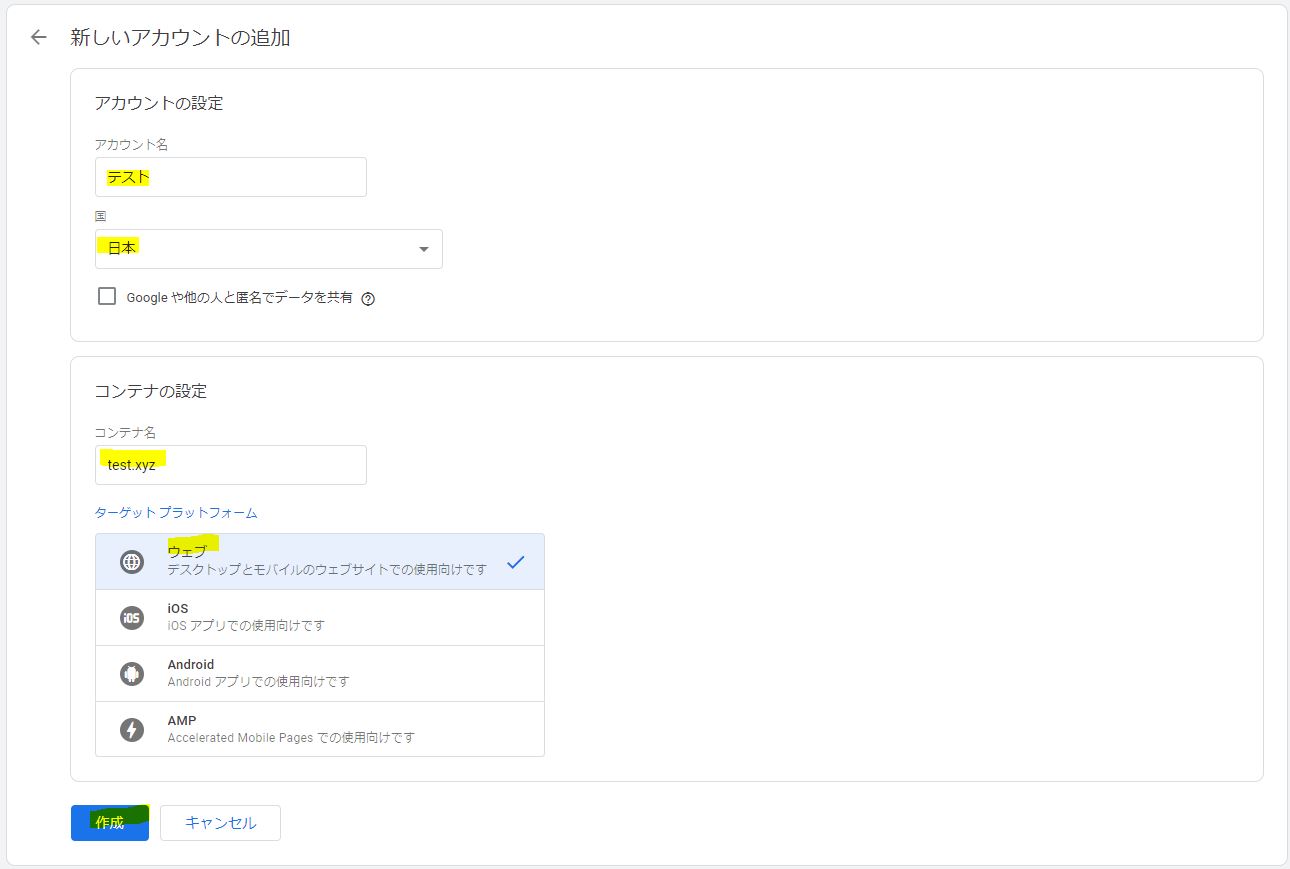
①アカウント名
②国(日本)
③ウェブ
④作成を押す

⑤利用規約を読みはいを押す
03.グーグルタグマネージャーのタグ設置を行う
アカウント作成後出力されるタグの設置を行う
このコードは、次のようにページの <head> 内のなるべく上のほうに貼り付けてください。
<!– Google Tag Manager –>
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’XXXXXXXXX‘);</script>
<!– End Google Tag Manager –>
また、開始タグ <body> の直後にこのコードを次のように貼り付けてください。
<!– Google Tag Manager (noscript) –>
<noscript><iframe src=”https://www.googletagmanager.com/ns.html?id=XXXXXXXX”
height=”0″ width=”0″ style=”display:none;visibility:hidden”></iframe></noscript>
<!– End Google Tag Manager (noscript) –>
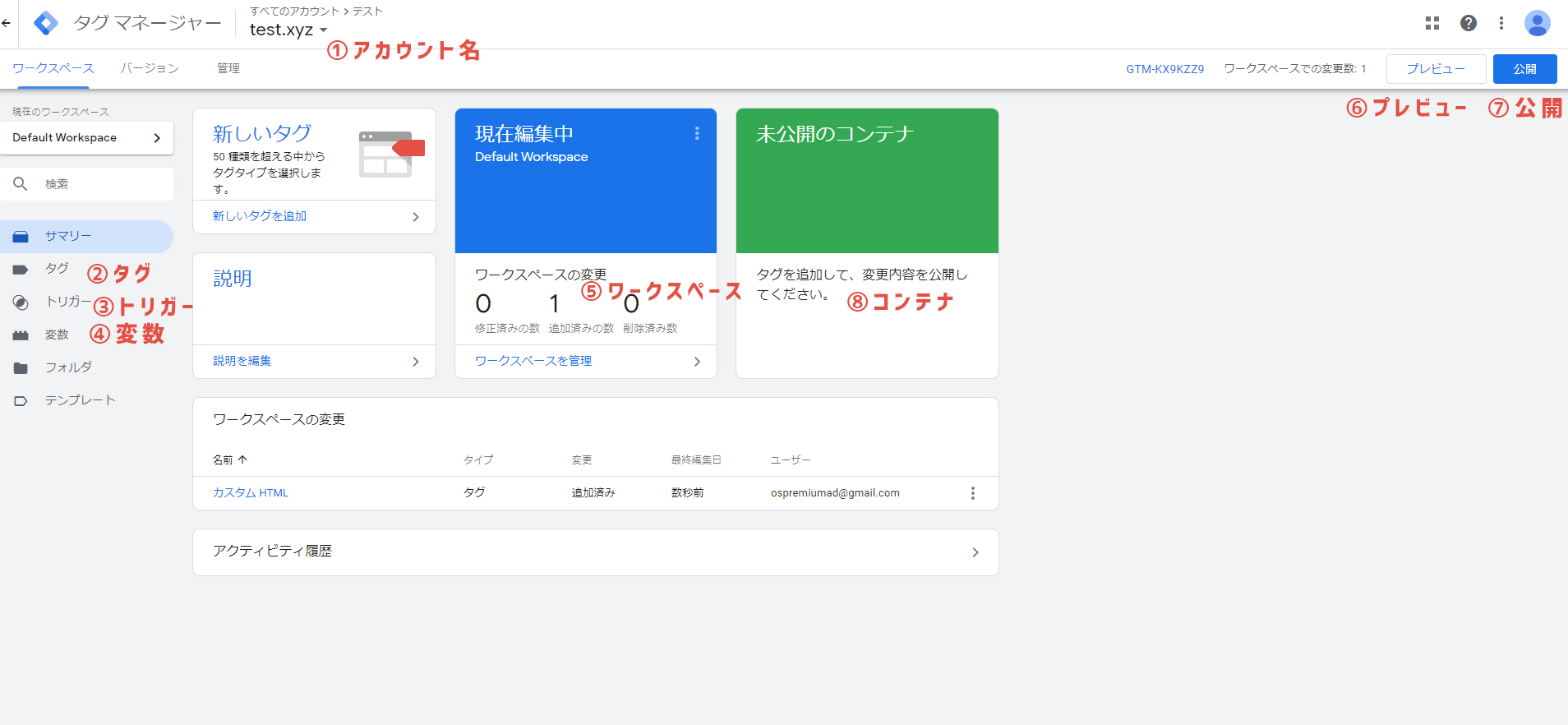
04.グーグルタグマネージャーのアカウントの見かた

①アカウント名
②タグ
・Googleコンバージョンタグ
・Yahooコンバージョンタグ
・リマーケティングタグ
などのタグを追加する場所。
③トリガー
・特定のページ(サンクスページ)
・LINEタップ
・電話タップ
などのタグを設定したいときに、発火するポイントを作成する場所。
④変数
・LINEタップ
・電話タップ
などのリンククリックや、それ以外で設定できないCSSやIDなどのhtmlタグを発火ポイントとしたいときに変数を追加する場所。
⑤ワークスペース
タグやトリガーなどを追加した際に一旦ワークスペースに保存されます。(本番反映されていない)
ワークスペース内の数字がカウントされているときは本番反映されていないので注意が必要。
⑥プレビュー
追加や修正したタグを本番反映する前に実際に設置ができているかどうか確認できる機能。
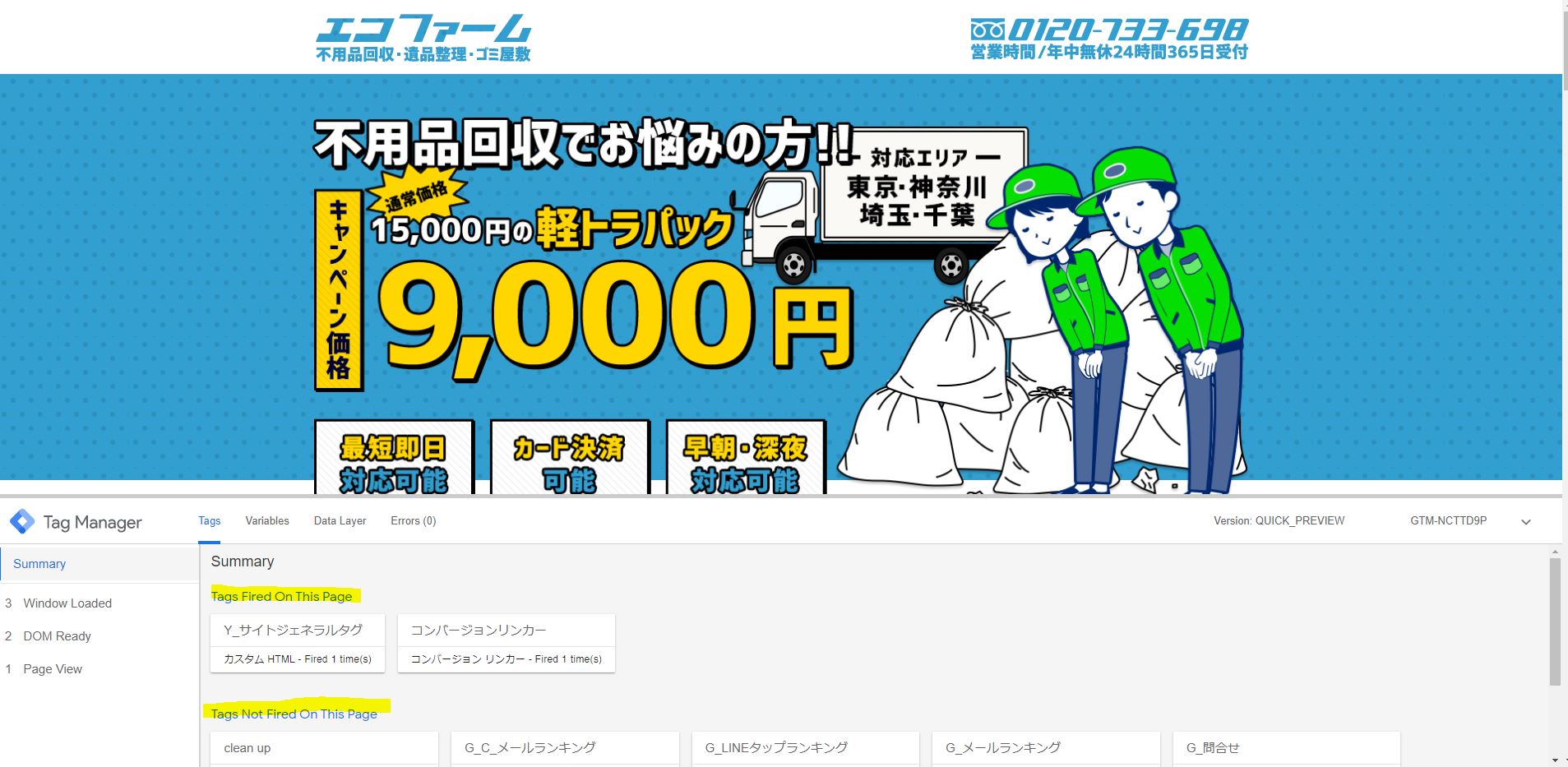
プレビューモードにして、タグが埋め込まれているページを確認すると下記のようになっている。

Tags Fired On This Page:このページで発火しているタグ
Tags Not Fired On This Page:このページで発火していないタグ
(LINEタップや電話タップはクリックすると発火します
※別ページに遷移してしまって分からない場合は、Ctrl + クリックで別窓で開けます。)
⑦公開
プレビューで確認し問題が無ければ公開を押す
⑧コンテナ
修正したときのバージョンごとに保存されている為、過去の履歴に戻ったりすることができる。
いつタグの変更を行ったかなどの履歴も確認することが可能。
05.グーグルアナリティクスの設置方法
①タグを選択⇒新規
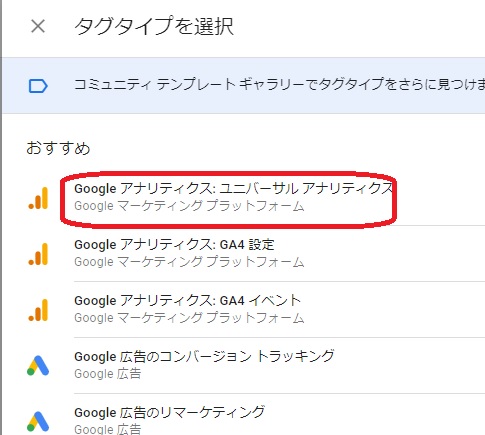
②Googleアナリティクス:ユニバーサルアナリティクスを選択

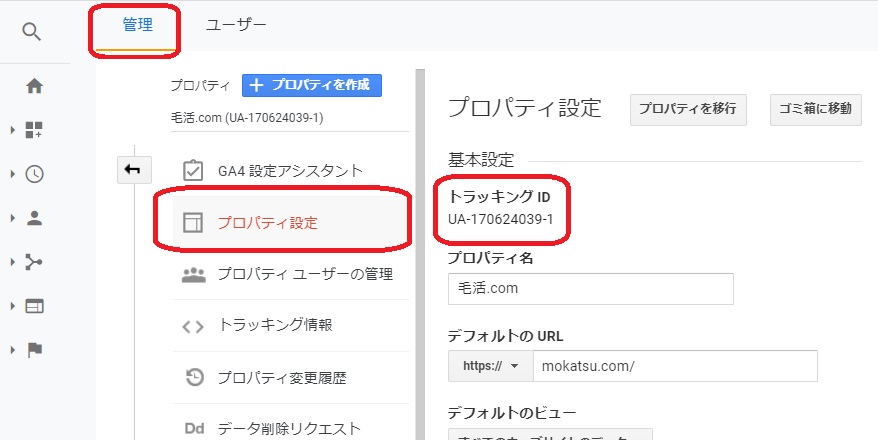
③アナリティクスのタグ発行の画面に行き、UA(ユーザーエージェント)をコピーする

④タグマネージャーの画面に戻り、
・このタグでオーバーライド設定を有効にするにチェック
・トラッキングIDに先ほどのGAのUAを張り付ける
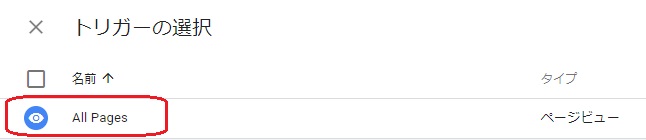
・トリガーは全てのページに

⑤公開し完了(プレビューモードで確認するといいかも)
 KatiMake
KatiMake


コメントを残す